How will Google Chrome flag slow-loading sites?

If you’ve ever tried to stream Netflix on your phone in the countryside, you know firsthand that sometimes, the internet can be kind of slow.
It’s something a lot of web designers have gotten away with for years. Often, pages are bogged down with messy code, oversized images, and unnecessary tags that slow page speeds down to a crawl. And they get away it because—well, everybody does it.
But Google is determined to make sure that changes. Google Chrome may soon start flagging slow-loading websites.
For some sites, this could be a death sentence.
Google hasn’t decided exactly how they’re going to flag slow sites just yet. They’ve said that they “plan to experiment with different options,” so nothing’s set in stone. Here’s what we do know so far:
It’ll happen in Chrome
Whatever Google does, they currently only plan for it to affect Google Chrome users.
That means you’re probably not going to see a little “slow website” message next to your URL in web search results—which is probably good news.
But it doesn’t mean this isn’t going to affect you. Nearly 70% of all web users use Chrome, so you can count on it having an impact.
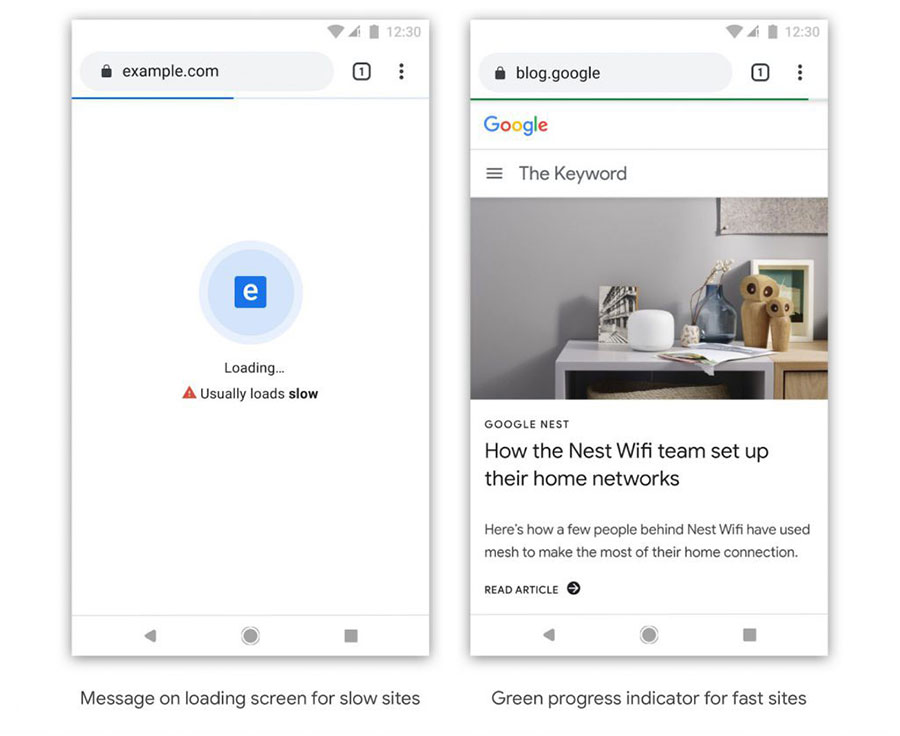
The loading screen
One idea Google is toying with is having a message show up while a website’s loading that reads: “usually loads slow.” For websites reliant on mobile users, that could be a big problem. As soon as that message pops up, you can expect many people to hit the back button and find another website.
The progress bar
A slightly gentler idea is to have the progress bar change colors based on the page speed. If your website’s fast, your progress bar will be green—but if it’s slow, Google’s going to put a big red line on the top of your site.
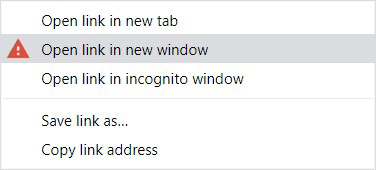
The context-menu

Google’s also considering putting the flags in the context menu, which is that little menu that pops up when you right-click to open links in a new tab.
That would mean that, before somebody even visits your page, they’ll get a warning from Google effectively telling them not to waste their time on your website.
And let’s be honest—when that happens, many will not click.
How does Google measure page speeds?
If Google thinks your website’s slow, it can be absolutely devastating—so it’s more important than ever to understand what Google considers a slow website.
They’ve been pretty tight-lipped about how they measure site speed but they’ve given some hints.
Google Developer Martin Splitt has said that the algorithm they use to rank search results categorizes pages as “more or less … ‘really good’ and ‘pretty bad.’
That seems to suggest that speed, for Google, is more of a pass/fail test than anything else. It’s likely that instead of needing the fastest page on the web, you simply need one that fits Google’s definition of “fast.” Then, you need to make sure you keep it that way.
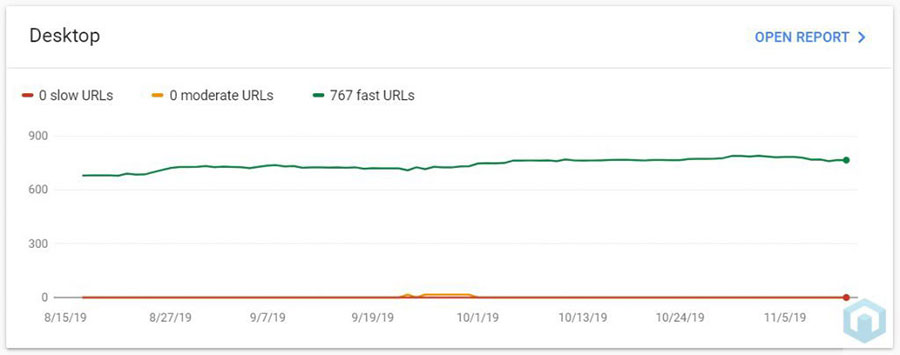
So, what is their definition of “fast”? Nobody outside of Google knows for sure but in late 2019, they released a tool that probably gives a pretty good hint: the Google Search Console Page Speed Report.
Just like Google’s algorithm, this one just breaks your pages down into “fast,” “moderate,” or “slow”—and the data comes directly from Google.
Odds are that if you can get your whole website to “fast” here, you’ll get that SEO boost. And when it rolls out, you’re sure to avoid Google Chrome’s “slow website” flag.
This could be an opportunity
Speeding up your website has always been worthwhile. It’s already a part of Google’s ranking algorithm, meaning that fast sites already show up higher in Google searches than slow ones.
Plus, studies have found a direct correlation between page speed and conversion rate, so speeding up your website is going to do nothing but good.
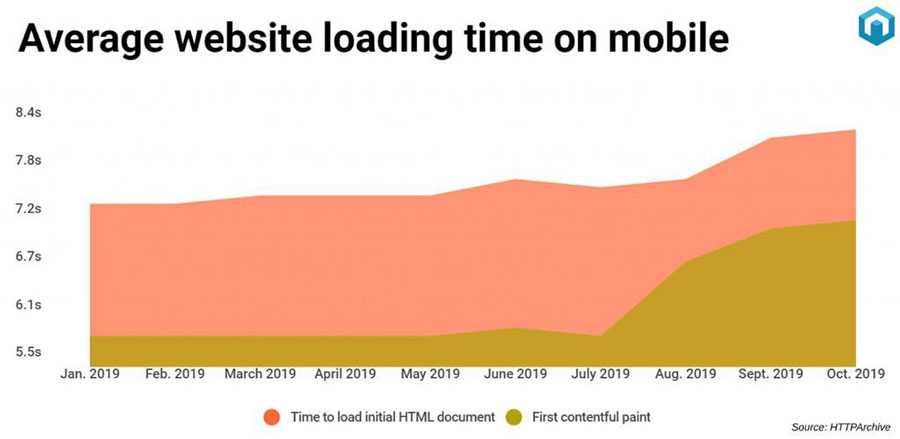
Site speed is becoming a way to stand out but most websites aren’t taking advantage of it. The overwhelming majority of websites are just getting slower. In fact, according to data on HTTP Archive, since the beginning of 2019, the average time it takes to get a first contentful paint of a webpage on mobile has increased by 24%.
Plus, studies have found a direct correlation between page speed and conversion rate, so speeding up your website is going to do nothing but good.
Site speed is becoming a way to stand out but most websites aren’t taking advantage of it. The overwhelming majority of websites are just getting slower. In fact, according to data on HTTP Archive, since the beginning of 2019, the average time it takes to get a first contentful paint of a webpage on mobile has increased by 24%.

The internet is slow—and that means that any website that’s fast has an incredible opportunity to stand out among its peers.
When this news came out, we ran Google Search Console Page Speed Tests on our clients, and we’re proud to say that this was the result we got for the first client we tested:

So, what should you do?
Run a Search Console speed test on your own site and see how you’re doing. And if it doesn’t look like this one, consider dropping us a line. We’re happy to help.