Agency transition is a defined process to onboard and unify client- and agency-side teams to begin a working relationship. Companies transition digital agencies for all kinds of reasons. Sometimes the previous agency and company just weren’t the right fit. Sometimes the partnership came to a natural end. Too often though, the partnership has soured, and the agency and client depart on difficult terms.
In that case, expectations by the previous agency were likely not set well from the beginning. This likely led to missed milestones and disappointments on the client side and possibly worse, loss of revenue. When a client decides to end a partnership, there are usually many failure points that led to this outcome.
This is why the agency transition process is so important. This process provides the opportunity to do things better—to set your company up for success in the next agency relationship.
In this article, I’ll outline the tactical steps that Ntara takes as a new agency to ensure we are onboarded effectively to begin supporting your website or other digital project.

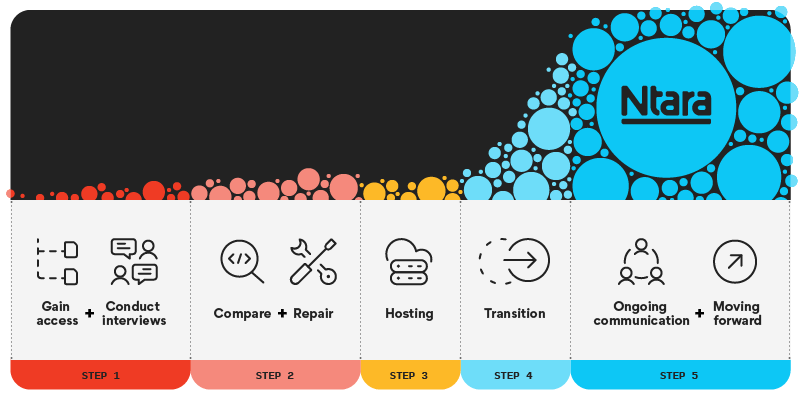
Step 1: Gain access & conduct interviews
The goal of this step is to gain access to pertinent files and glean insights to jumpstart the process of managing your website or other digital project. This step includes an immersion phase where we review your data, assets, source code, and available documentation (around build practices, workflows, logic, systems architecture, and more). To effectively manage your websites or digital projects, we must understand the different parts that make them up. We’ll also need access to the servers where your site is hosted.
We’ll also want to speak with stakeholders from your company and the outgoing agency. (For unfortunate reasons, the outgoing agency does not always make themselves available.) We do this to understand your company’s overall business objectives as well as tactical items, such as where and how your code is stored and promoted or the areas of technical debt we will need to assume. In addition to these interviews, we conduct our own assessment by examining your source code across environments.
Step 2: Compare and repair
The goal of the assessment is to compare and repair code across environments to ensure a maintainable and usable system. To do this, we examine the state of site servers and compare the code base from production to development. (This requires read-only access.) We also review any established business processes as they pertain to the support of your website.
Often, we find the provided source code in development doesn’t match the code in production. In this case, repair and remediation is required. In extreme cases, functionality can be lost if there are major discrepancies between production and development environments. This is rare, and Ntara is skilled in rectifying discrepancies by repairing errant code in one environment or another.
In terms of level of effort for this step, the size of the site is mostly irrelevant. Though a larger website with equal issues to that of a smaller site could take longer to resolve, because there could be more to repair. The factors that do increase time and effort in this step include:
- A lot of integrations
- Type of CMS or ecommerce platform
- Whether updates/upgrades were installed properly
- Whether there are proprietary components that have been developed
- Whether the web property is multi-tenant
- Significant discrepancies between the code base and production
This step is crucial to establishing a stable system with the ability to deploy build automation between properly synched environments.
Step 3: Hosting
For websites, we must verify your hosting setup to establish a process to automate deployment to where the website is hosted. We’ll seek to understand your overall hosting needs and assess whether your current hosting situation meets your needs. We’ll create SSL certificates where needed and update DNS settings. If we’re transferring hosting to Ntara through Azure, we may need to work on minimum uptime needs, establishing an Azure account, and working with your IT team for hosting infrastructure buildout. Rest assured, we’re guiding you every step of the way.
Step 4: Transition
Once our developers match production to development environments, we can officially begin the transition. The goal is to setup a successful migration for takeover and the ability to produce clean and repeatable results.
During this step, we setup version control, a clean development environment that matches production, and officially transition from the former agency’s dev environment to Ntara’s. We conduct a thorough QA audit across all environments to ensure these environments are synched and clearly established. Then, we set you up with all the access you need to begin working with us.
Step 5: Ongoing communication and moving forward
The agency transition process can take several weeks. Throughout the process, we will keep you informed on our progress through status meetings and tracking reports. This is critical to providing you with the transparency you need, especially if your last digital agency partnership went south.
Transparency is foundational for any new agency to earn your trust. While there are many tactical items to handle, an agency transition is much more than assets and knowledge transfer. Agency transition is launching a new partnership that should move your business forward.
Are you in the market for a new agency partner? Submit this form to request a call from one of our consultants. We’d love to chat!