When you hear “MVP” you may immediately think of the most valuable player award in basketball, football, or any sport really. Another MVP that should be equally celebrated is the minimum viable product. It sounds exciting, right? Ok, maybe it’s not the same as a shiny gold trophy, but it is a valuable concept.
The minimum viable product (MVP) was popularized by the book The Lean Startup. Author Eric Ries defines it as a “version of a new product which allows a team to collect the maximum amount of validated learning about customers with the least effort.”

In other words, an MVP allows you to take strategic baby steps with large projects. Start small and learn as you go. The term represents both your development approach as well as the overall product.
It’s important to note that a “product” can take many forms: physical product development, service offering, technology implementation, or process change. For now, we’ll focus on leveraging an MVP to launch a website.
A site MVP is as unique as your business, and you should customize your approach to fit the needs of your audience. Site visitors have different personas and different agendas. Eventually your site can serve them all.
Initially, challenge your team to narrow their focus—define priorities, work efficiently, and test assumptions. A well-executed MVP can align a team, save time and money, enable better resource allocation, and result in improved quality for your users.
An MVP is not a prototype
A prototype can be helpful to gather qualitative feedback before a launch. It may give some assurance of future success, but it’s not an MVP. A prototype is often in rough form, a sketched mocked up, incomplete, and not live. Your minimum viable product should be a working product with the ability to gather usage data and customer feedback.
Imagine how a customer searching for information on their phone, while in a store, quickly comparing against other sites with a time constraint reveals a more accurate idea of engagement and conversion than someone who’s asked for feedback in a mock scenario.
How often have you seen prototypes or early surveys perform differently than your final products when they hit the market?
MVPs aren’t always small
The size and scale are relative to your business. Whether it’s a five- or 50-page site MVP, the first iteration of a product won’t have all the bells and whistles everyone wants. But it has its benefits.
The MVP approach is customer driven
The MVP launches to gather real-time customer feedback in the wild. It’s a chicken and egg situation. You can’t build what they want without asking and testing. Ensure that your site is set up with analytics reporting and solicits user feedback.
Define core objectives and roles
You may find developing a narrow scope of core requirements isn’t popular. MVPs can get a bad rap as each stakeholder may value different site objectives. They all have distinct points of view and valid reasons for their requests.
Your VP of Sales wants to represent the entire product portfolio. Your Marketing Director doesn’t want to dilute messaging by leaving out key value propositions. And your CTO wants a reliable, modern site representing your company’s innovation.
Reframe the MVP as a series of small quick wins, rather than an incomplete product. It allows your team to focus their time on measured successes and pivot quickly when facing challenging feedback.
Creating the very best experience for customers is key. Your site represents your brand, helps raise awareness, and facilitates conversions indirectly with sales content or directly through ecommerce functionality. It’s understandable to want to launch with something representing all facets of your business (values, people, products, support, etc.) with as much helpful content, finder tools, site structure, and social integrations as you can imagine.
Fortunately, customers want a usable site much more than a complete site. They’re accustomed to everything online being a continuous work in progress. They want brief, skimmable, regularly updated content, and they’ll ask for quality over quantity every time. Search algorithms adjust to rank and serve content based on these truths.
Developing the most thorough site upfront will never result in the best site. Each additional page or function adds incremental work for multiple team members, resulting in less predictable launch dates. Define incremental MVPs to capitalize on key events or seasonality, as you plan more regular site updates.
Clarify your business goals and build a team that aligns its resources for each strategy. If your primary objective is to raise awareness for your top-performing categories, charge the team with the structure and strategy of that initial content. Appoint UX, tech, and content leads. With each site release, priorities may change. Pick a theme to broaden content, add different mediums like explainer videos and infographics, enable selling, optimize conversions, provide more support resources, or allow for user-generated content.
As you change focus, reassess your timelines and resources. You may need experts from different fields, third-party extensions, or investments in additional technology.
Have your team focus on the specific problems your site solves for customers. Build a quick, valuable solution and start testing. Like any scientific research, limiting the variables as you test is best. Make a list of the site features you think customers will want. Monitor their feedback through usage analytics, site feedback tools, reviews, etc. Regularly reassess the priorities of your build based on insights you gather directly from customers.

MVP is about value after all
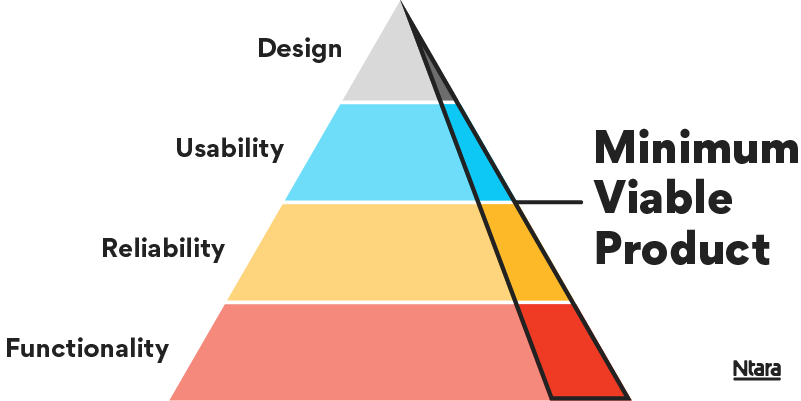
MVP may stand for minimum viable product but it’s about value, too. Everyone wins when you align your team early on project objectives to prioritize form and function requests. The smaller your minimum product, the quicker you’ll see results. This saves time, keeps your team motivated, shows progress, and shows a quick ROI to keep the project funded.
Having shared objectives and staged priorities facilitates alignment. Watch your team’s dynamics improve as they learn more about the needs of other groups throughout the process and work to build consensus. It doesn’t hurt to remind everyone that you will be working in phases and additional features are scheduled for future releases.
Most importantly, an MVP allows customers to test and give feedback to inform future improvements. Getting customer input early and often through analytics and qualitative feedback just might have you reassessing your initial priorities. That’s the actual value of a proof-of-concept MVP approach.